MBLogic
for an open world in automation
MBLogic
for an open world in automation
SVG layer menus
SVG layers are selected by using push buttons or other control devices to activate web page scripting to show the desired layer and hide other layers. A typical method is to create an array of push buttons across the top of the screen.
The SVG layer menu should be on its own dedicated layer, and not part of a layer associated with normal control functions. This is because it would not be desirable have the SVG layer menu disappear when a different layer is selected.
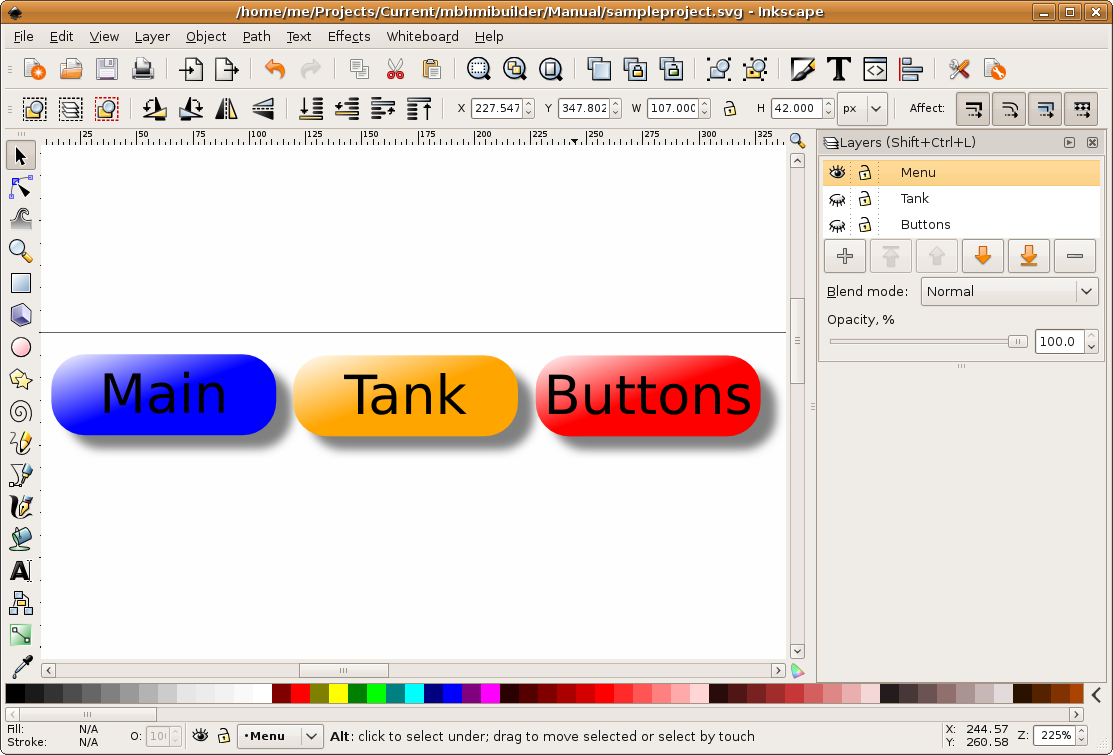
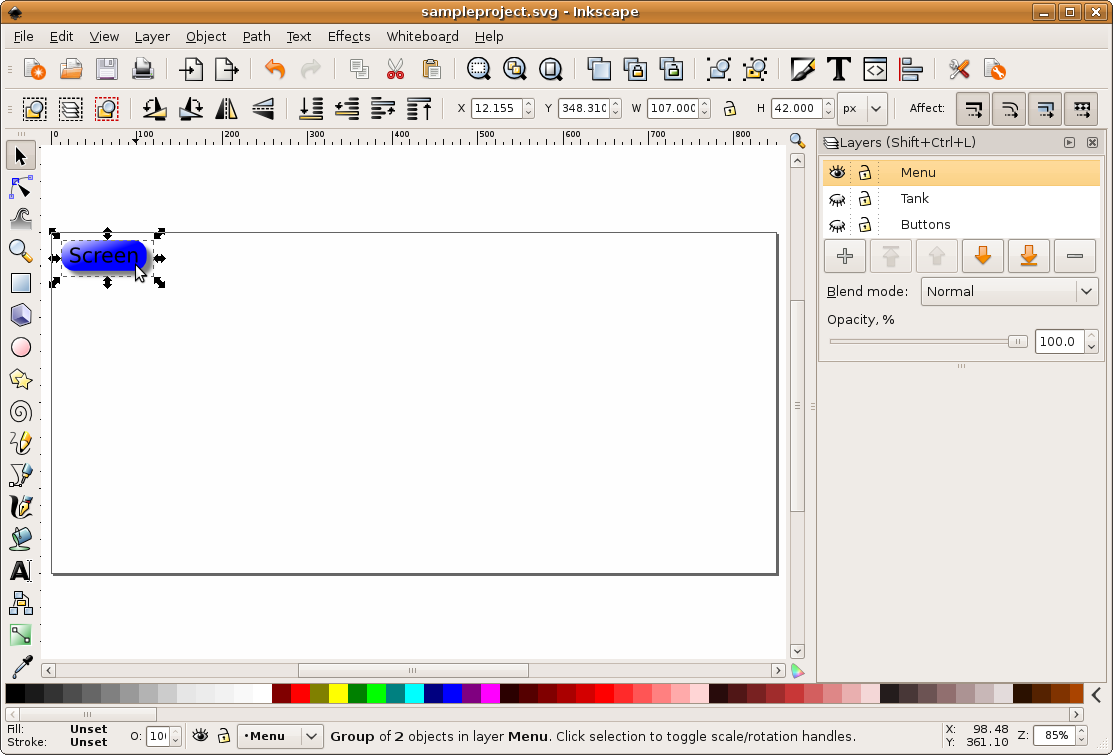
1) Make sure your menu layer is the currently selected layer, and then drag a menu button onto the screen and position it. Do the same to add buttons for all the layers you will be using. Be sure to include a button for the 'main' or default layer.

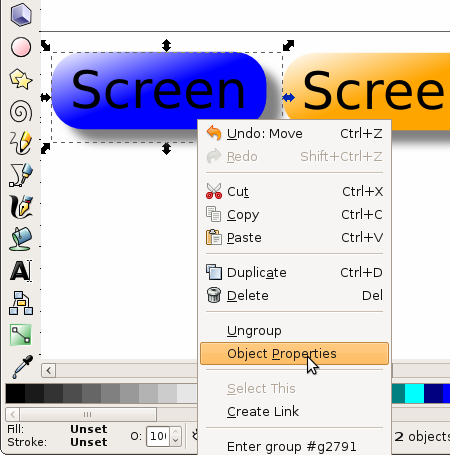
2) Right click on each button and set the id you wish to use.


3) Select the text in the button, and then select the menu items "text" and "text and font".

4) A data entry box will appear. Select "text" and then edit the text to provide the desired label. Select the "apply" button to accept the changes.

5) The layer menus are complete.