 MBLogic
for an open world in automation
MBLogic
for an open world in automation
Combined Input and Output Devices
Combined input and output devices include features from both input and output devices to allow activating inputs and viewing the current state to be performed by a single widget.
Illuminated Push Buttons
Illuminated push buttons are simply normal push buttons without a colour specified. This allows their colours to be set in the same way as a pilot light. Illuminated push buttons are found with the regular push buttons and can be recognized by their names ending with "none" rather than with a colour.
The properties used are the same as those for regular push buttons.
- Set the SVG "id" property using the same method as perscribed for push buttons or pilot lights.
- Set the label text using the same method as perscribed for push buttons.
Selector Switches
Selector switch consists of two differnt components. These are the selector switch labels and the selector switch operator ("knob"). The "labels" are not just for labeling purposes. They also act as push buttons to assist in setting the state of the selector switch.
The selector switch operator serves two purposes. It serves as an input device in that it acts like a push button when activated. It also acts as an output device in that the rotation angle of the operator indicates the current state of the tag it follows.
A two position selector switch requires two labels and one actuator. A three position selector switch requires three labels and one actuator.
The actuator on a two position selector switch will toggle when activated. The actuator on a three position selector switch will move to the centre position when actuated.

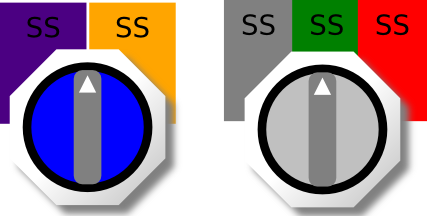
Two Position Selector Switches
To use a two position selector switch:
- Drag a selector switch label onto the drawing and position it where desired.
- Set the label text and id using the procedures as described for push buttons.
- The label should write either a 0 or 1 constant to the server, according to whether you wish this position to be "off" "on".
- Repeat this for the second selector switch label. The constant written by label should be the opposite of that chosen for the first label.
- Drag a selector switch onto the drawing and position it where desired.
- Set the id using the same procedures as described for push buttons.
Three Position Selector Switches
To use a three position selector switch:
- Drag three selector switch labels onto the drawing and set their parameters using the same procedure as described for two position selector switches.
- However, the three position constants should be a negative number for one position, zero for another, and a positive number for the last position (e.g. -1, 0, and 1).
- Drag a selector switch onto the drawing and position it where desired.
- Set the id using the same procedures as described for a selector switch label.