 MBLogic
for an open world in automation
MBLogic
for an open world in automation
Web Page Template Files
Template Styles
Several web page templates are provided with different page layouts. You would normally copy these files and rename them to something suitable.
| Web Template | Menu Location | Notes |
|---|---|---|
| hmi_template_top.xhtml | Top | Top menu, headerless |
| hmi_template_topheader.xhtml | Top | Top menu with header |
| hmi_template_side.xhtml | Side | Side menu |
| hmi_template_fs.xhtml | Side | Full screen SVG |
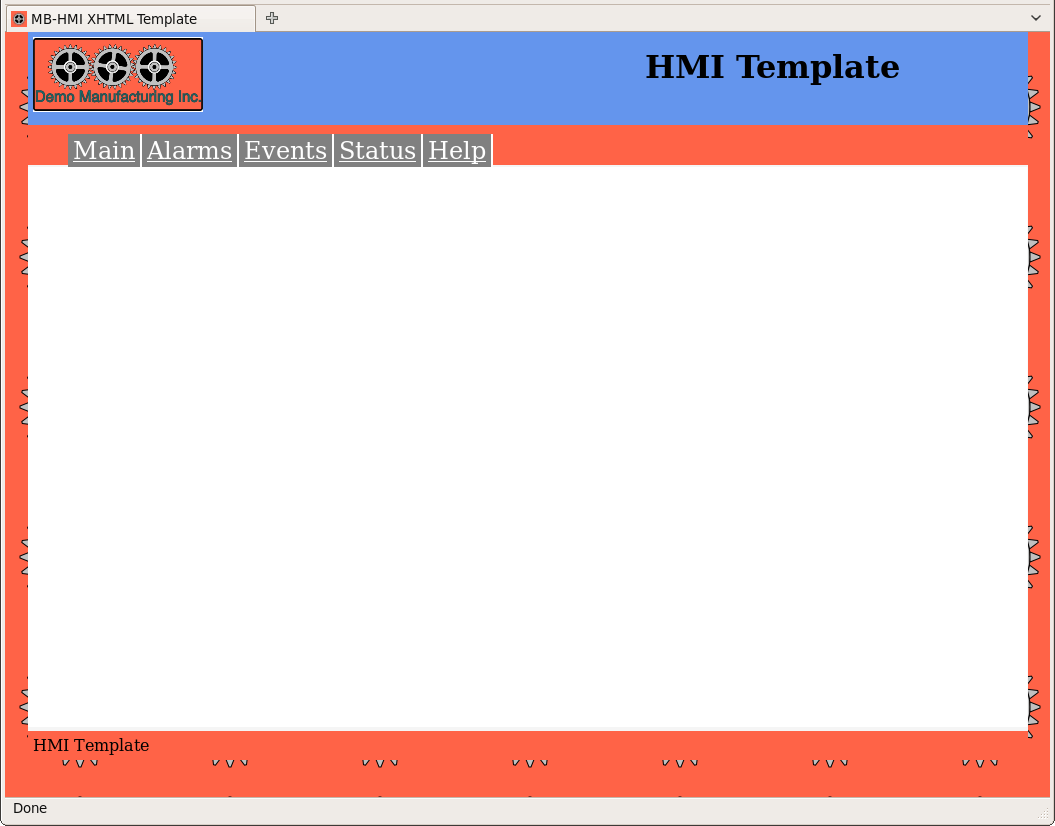
Top Menu with Header
The "top menu" web page template provides a web page where the HTML menu runs horizontally across screen near the top. The web page provides the following features:
- A header area which can be used to display a logo or other graphic on the left, and a short text heading on the right.
- The main HTML menu.
- The rest of the screen below and for the full width of the display is available for application data (including the SVG graphics).
The "top menu" web page is most suited to larger screens with a more or less "square" aspect ratio.

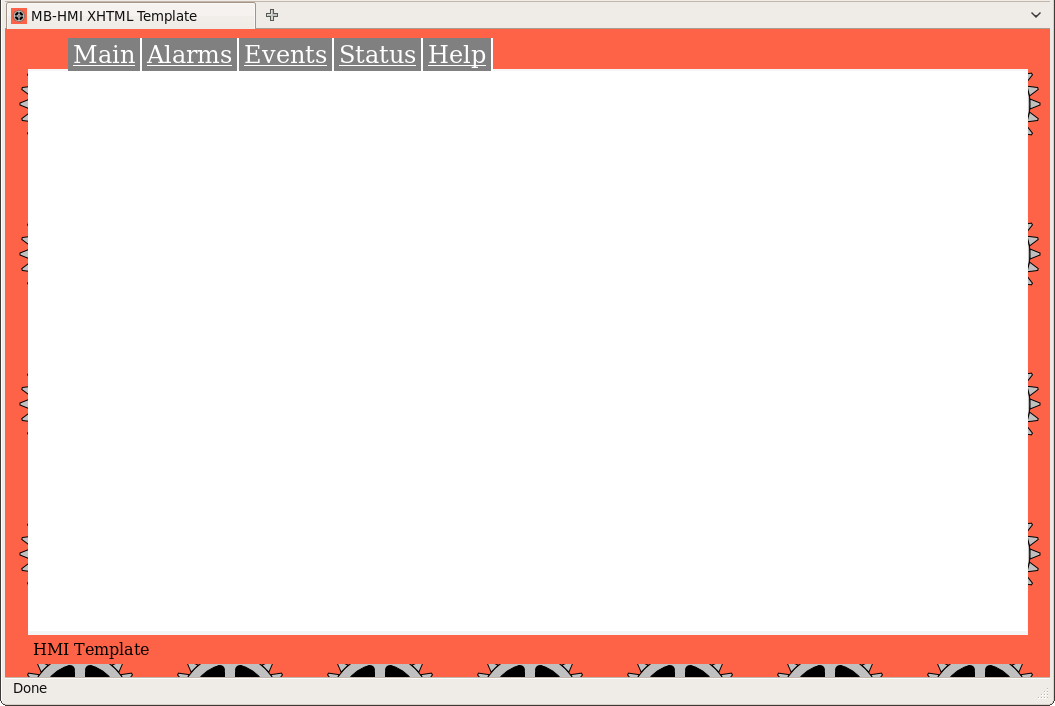
Top Menu without Header
This is the same as "top menu with header", but without the header above the menu. This allows for a bit more screen space for graphics.

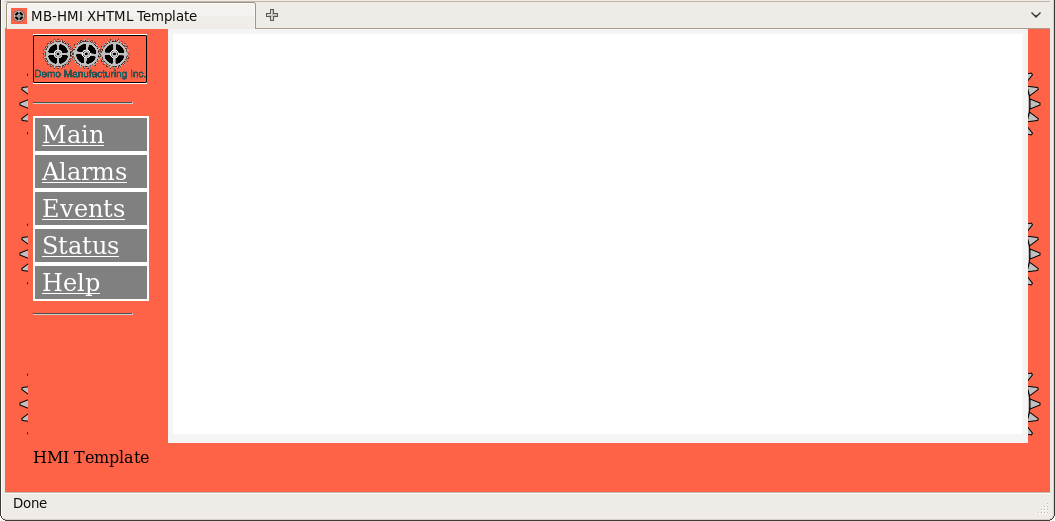
Side Menu
The "side menu" web page template provides a web page where the HTML menu runs vertically down the left side of the. The web page provides the following features:
- A small logo area in the top left corner.
- The main HTML menu.
- The rest of the screen to the right and for the full height of the display is available for application data (including the SVG graphics).
The "side menu" web page is most suited to screens with a rectangular aspect ratio which are much wider than they are high.

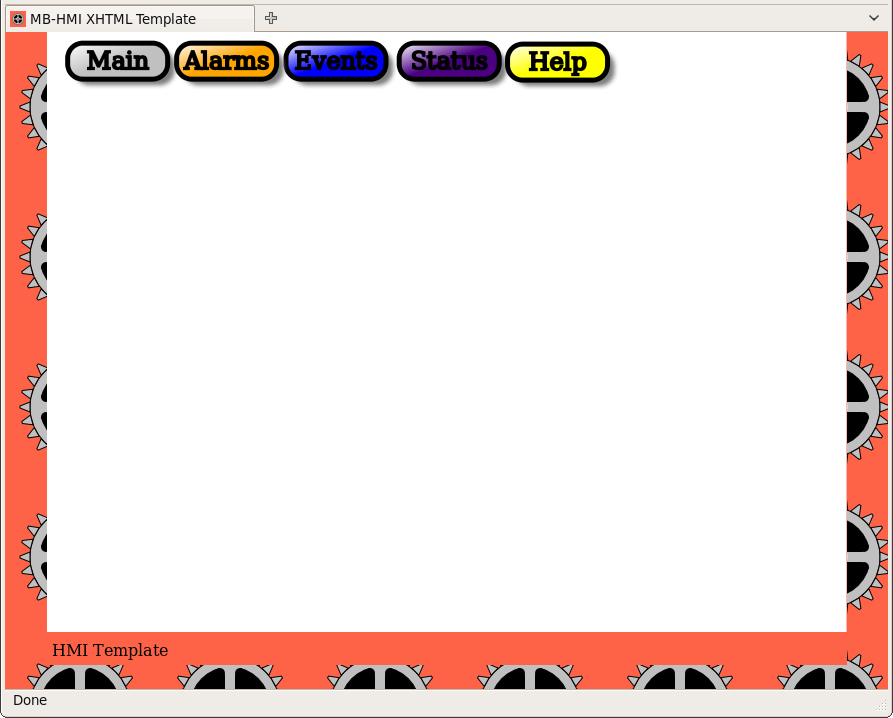
Full Screen Graphics
The "full screen graphics" web page template provides a web page which allows for the maximum screen space for the SVG graphics area. The SVG graphics area must provide the menus for accessing the events, alarms, errors, and help HTML screens as the HTML menu is not visible from the main SVG screen. The alarm, event, error, and help screens are similar to those on the "side menu" web page template.
The "full screen graphics" web page is most suited to smaller screens with a rectangular aspect ratio that is wider than it is high.

Web Page Template Features
The web page templates are provided with a number of features.
HTML Menu
The HTML menu has links to several standard HTML screens. These are:
- Main - This is where the SVG section should be placed.
- Alarms - For alarms and alarm history.
- Events - For events.
- Status - For communications errors and status.
- Help - For application specific help.
The Javascript to animate the menu is already provided in the Javascript section of the web page. The CSS to style the menu is part of the standard page layout CSS.
Main Screen
Your application SVG will appear here. The SVG can have layers (screens) of its own, but these must be activated by push buttons in the SVG.
Alarms Screen
This provides tables for displaying active alarms and alarm history, as well as a button for acknowledging the alarms.
The alarm table has an "id" of "MBT_AlarmDisplay", and the alarm history table has an "id" of "MBT_AlarmHistoryDisplay". The alarm push button has an "id" of "MBT_AlarmPB".
The Javascript to animate the alarms is already present in the templates. The alarm state description texts are provided as standard data (see the section on standard common files). You need to provide a list of alarm message texts (see the documentation on alarms).
Events Screen
This provides a table for displaying events. The events table has an "id" of "MBT_EventDisplay".
The Javascript to animate the events is already present in the templates. You need to provide a list of event message texts (see the documentation on events).
Status Screen
This provides a table for communications errors, and another table for communications status. The communications errors table has an "id" of "MBT_ErrorDisplay" and the communications status table has an "id" of "MBT_StatusDisplay".
The Javascript to animate the errors and status is already present in the templates. The message texts are provided as standard data (see the section on standard common files).
Help Screen
This provides a place where you can put application specific user help information. Some default help text is already present, but you can add your own text (and images) as required.