 MBLogic
for an open world in automation
MBLogic
for an open world in automation
HMI
Creating HMI Pages
Create the Drawing
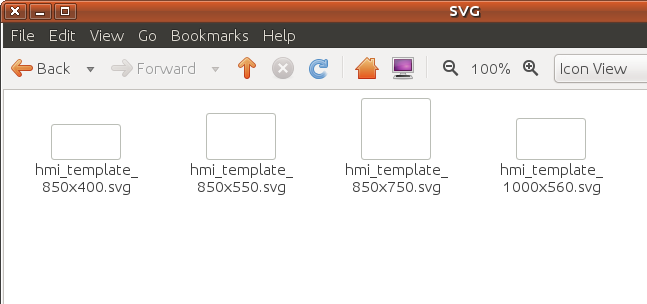
Pick an SVG Template File
The first step is to create an empty HMI drawing. You can either start with one of the provided templates, or create your own. In this example we will use hmi_template_850x550.svg. The numeric digits at the end of the file name represent the size of the drawing in pixels (width x height).

Copy the file to a convenient location, give it a suitable name, and open it with the Inkscape drawing editor.
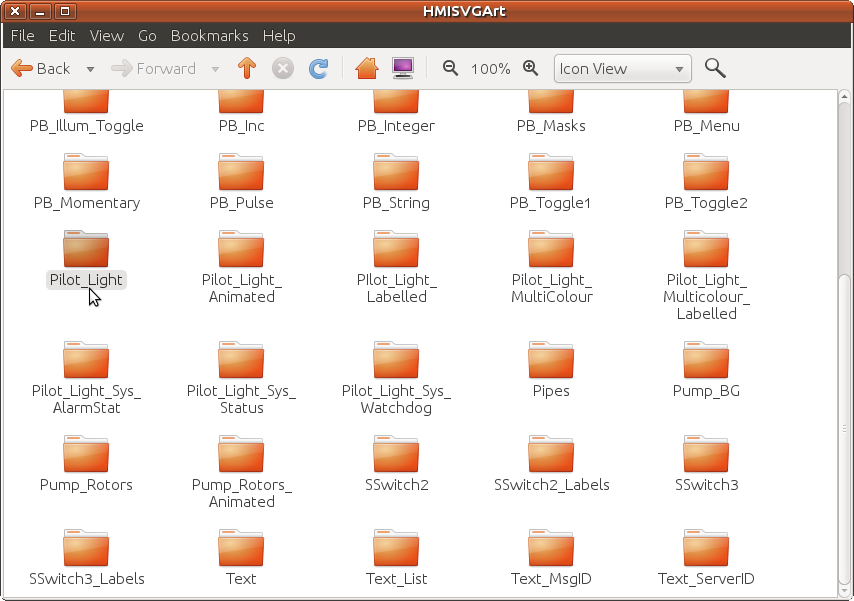
Select the SVG Widgets
Next, decide what widgets (controls) your HMI application needs. In this simple example we will be using just a push button and a pilot light. The widgets are stored as individual files in the HMISVGArt directory. The widgets are categorised by type, and most widgets are available in multiple colours.

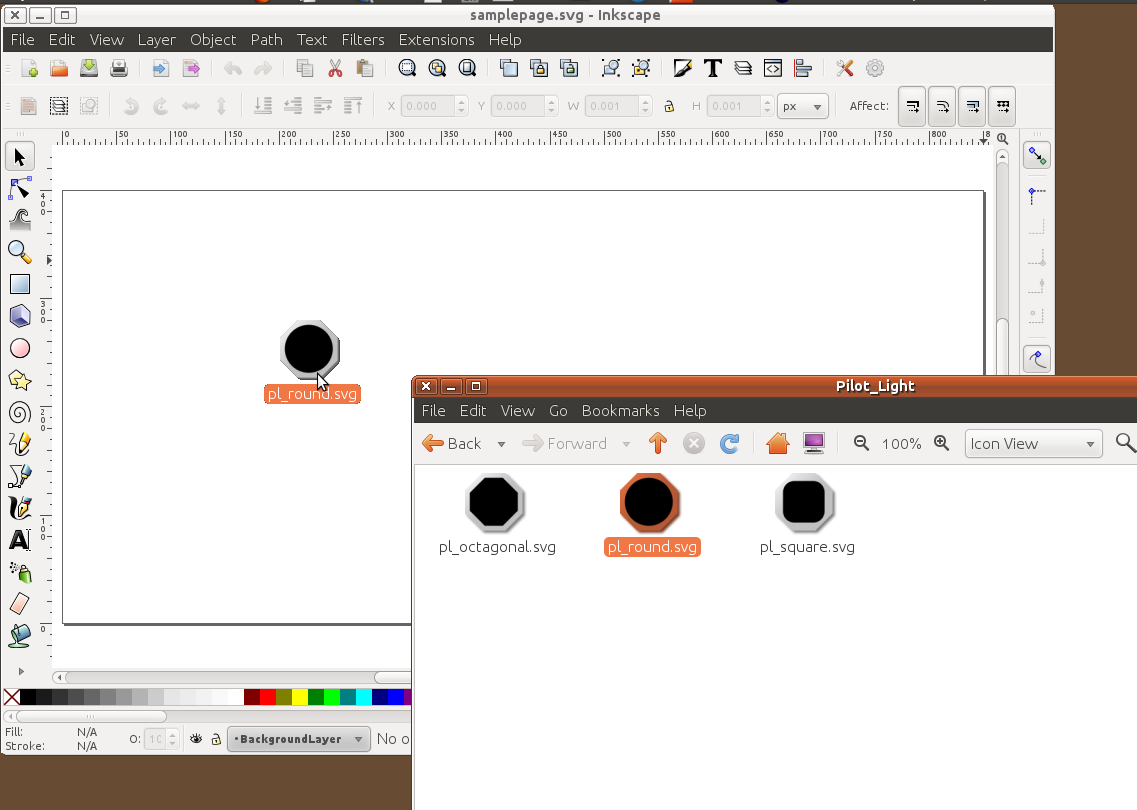
Insert the Widgets
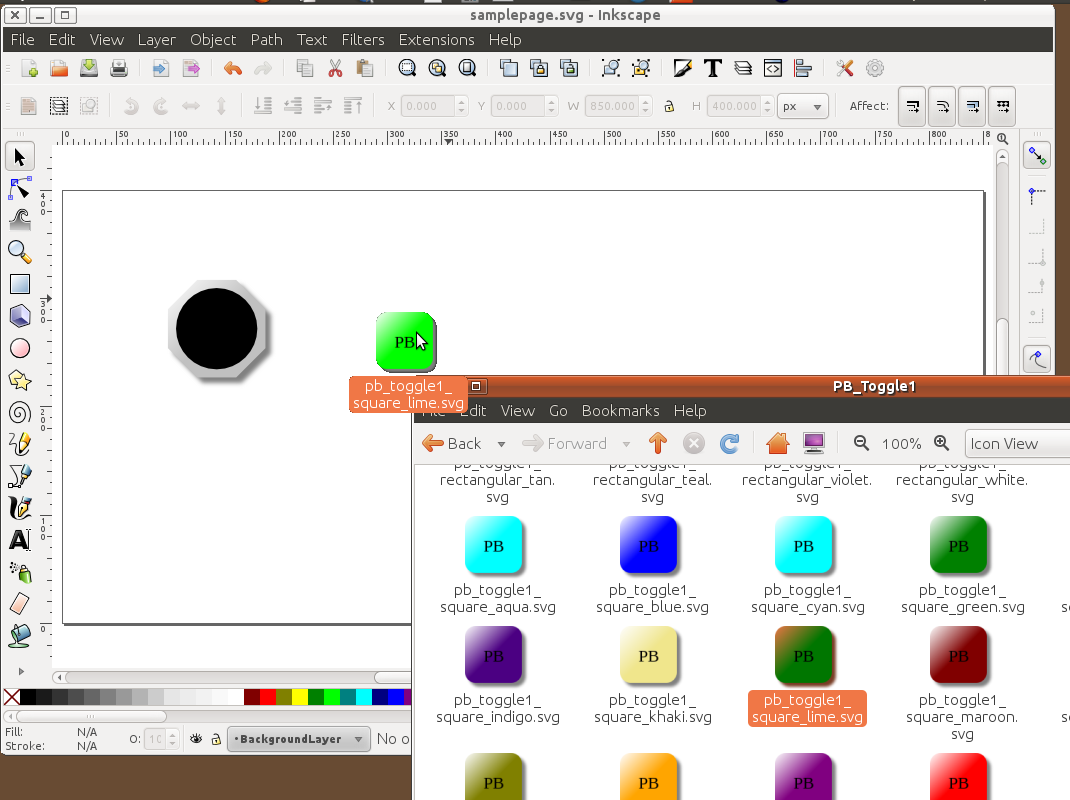
Drag the widgets onto the drawing. We will start with a simple pilot light (Pilot_Light/pl_round.svg) ...


and then a toggle push button (PB_Toggle1/pb_toggle1_square_lime.svg).

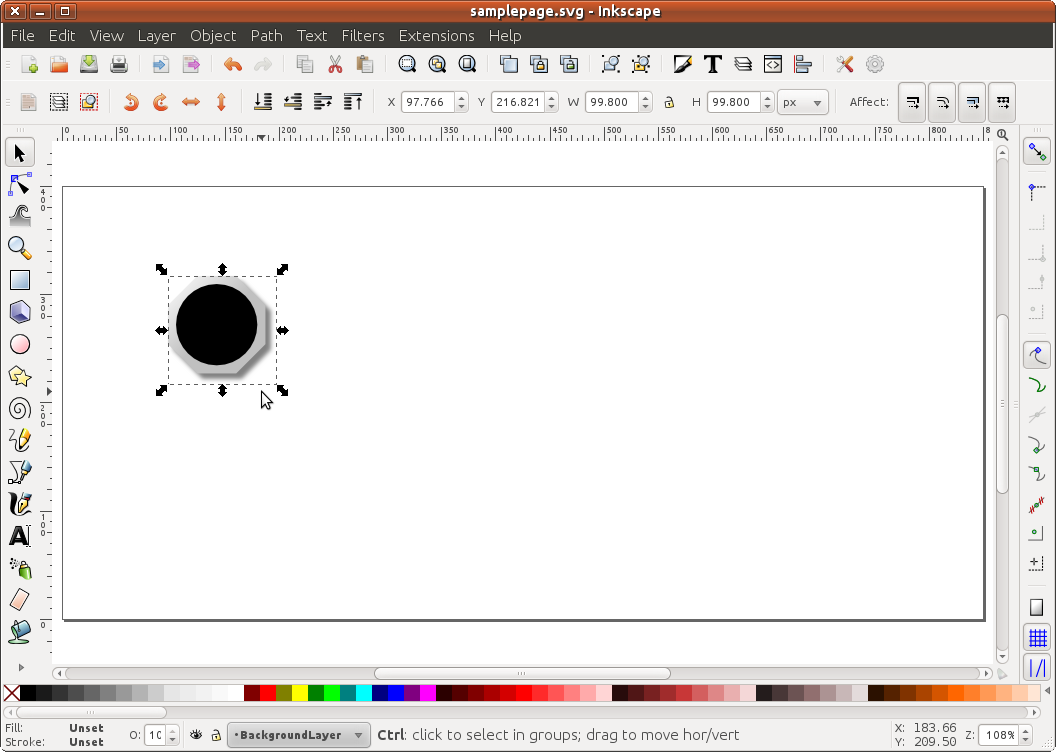
Set the Properties
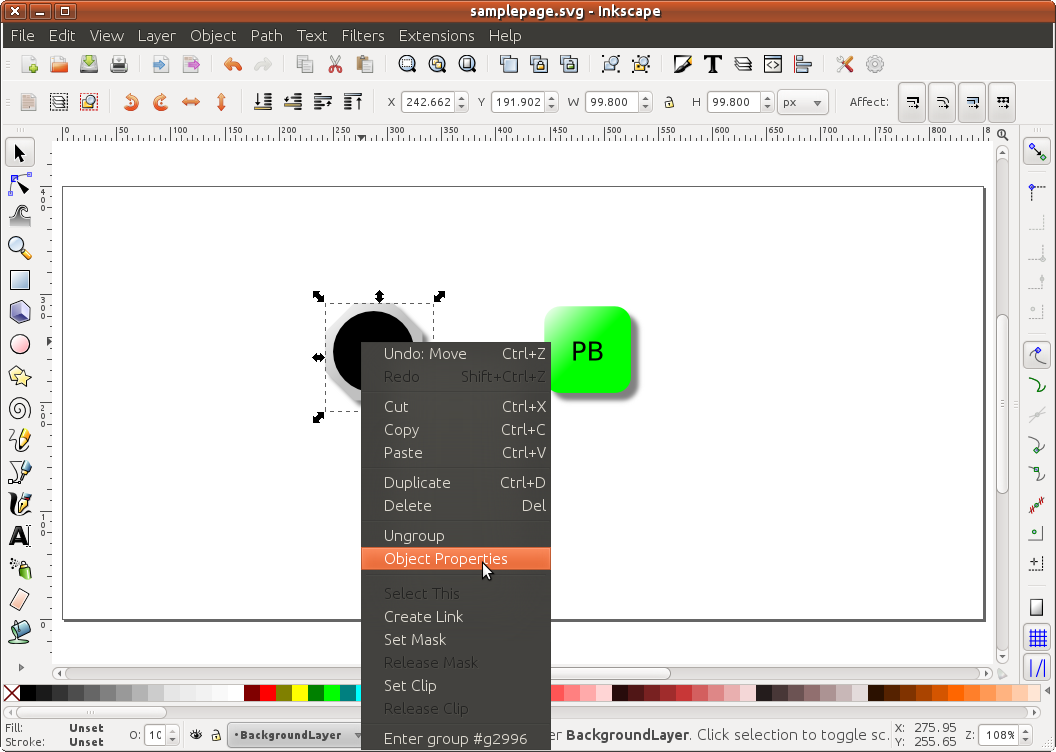
Now we need to set the "id" property of each widget so we can control it later. We will also change the text label on the push button.

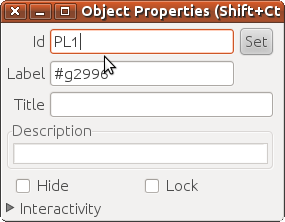
Set the "ID" for the pilot light ...

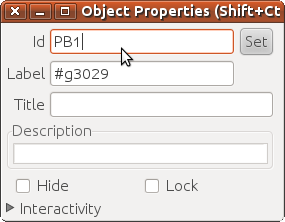
and for the push button.

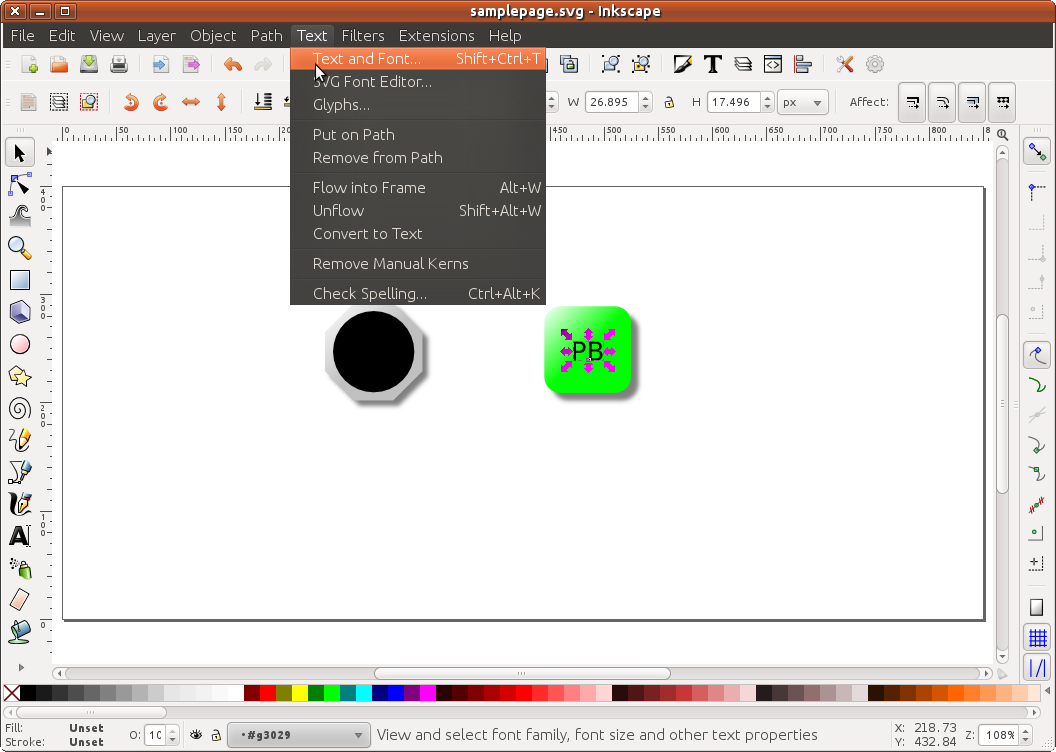
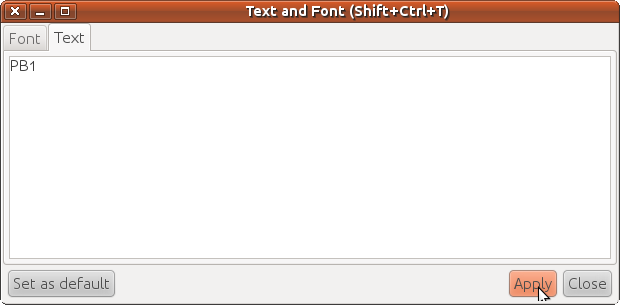
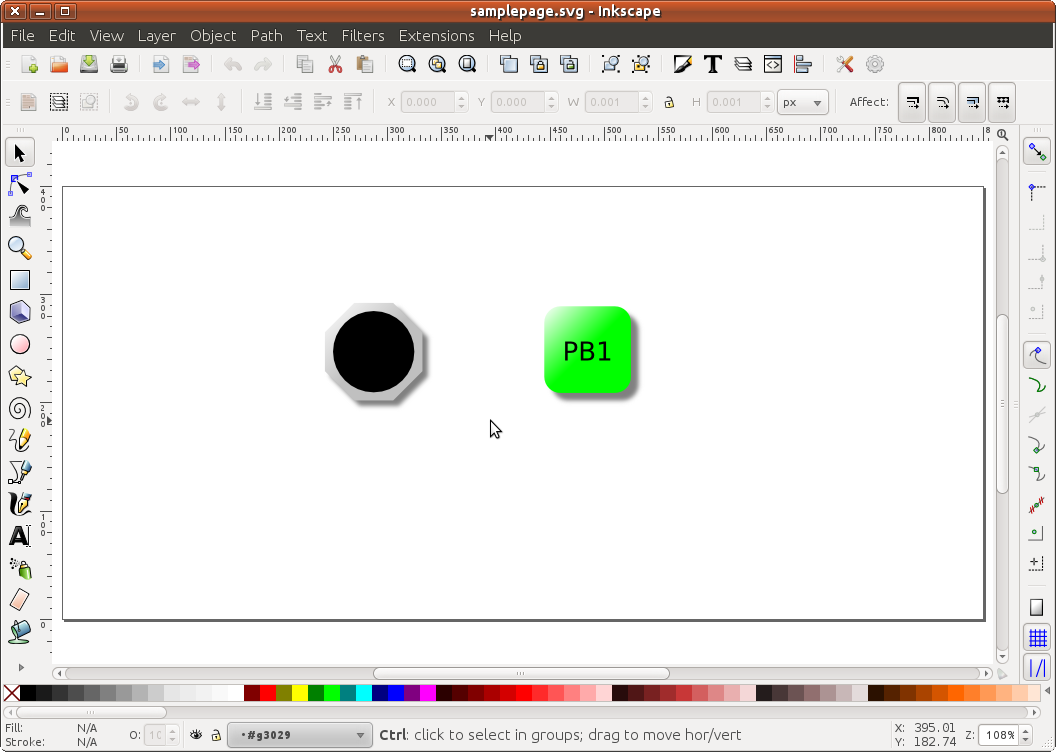
Then set the text label for the push button.


Save the Drawing

Finally, save the drawing and exit Inkscape.